Asustor AS3102T に App Central から Wordpress をインストールする
📅 January 03, 2017
•⏱️4 min read
はじめに
Wordpress でブログを運営されている方は、VPSやレンタルサーバーを借りて ブログを公開されているかと思いますが、テスト用サーバー(テスト用wordpress)があると 公開する前に更新内容を確認できて便利ですね。 自宅のNASにてそのテスト用サーバーを動かせれば 料金もかからずアクセスも速いで良いことづくめです。 そうAS3102Tなら実現できます!本記事では Wordpress を新規インストールする手順を記載しました。
関連記事
Webサーバーとデータベースを起動する
Wordpress を動作させるには、Webサーバーとデータベースが必要です。 共に標準機能のサービスから起動させることができます。

サービス を選択します。

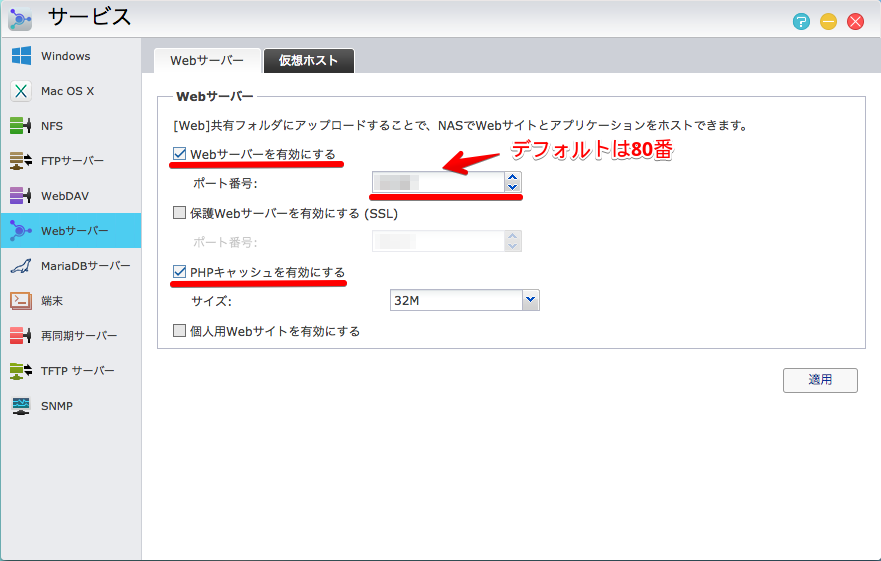
Webサーバーを有効にします。 PHPキャッシュも有効にします。 ポート番号はデフォルトで80番となっているかと思います。 よくわからなければそのまま80番で良いです。 「個人用Webサイトを有効にする」 はこれにチェックを入れると 全世界に公開されてしまいます(と、筆者は思ってます。もしかすると違うかも) 今回はテスト用ですので、チェックを入れないようにします。
これでWebサーバーが立ち上がります。

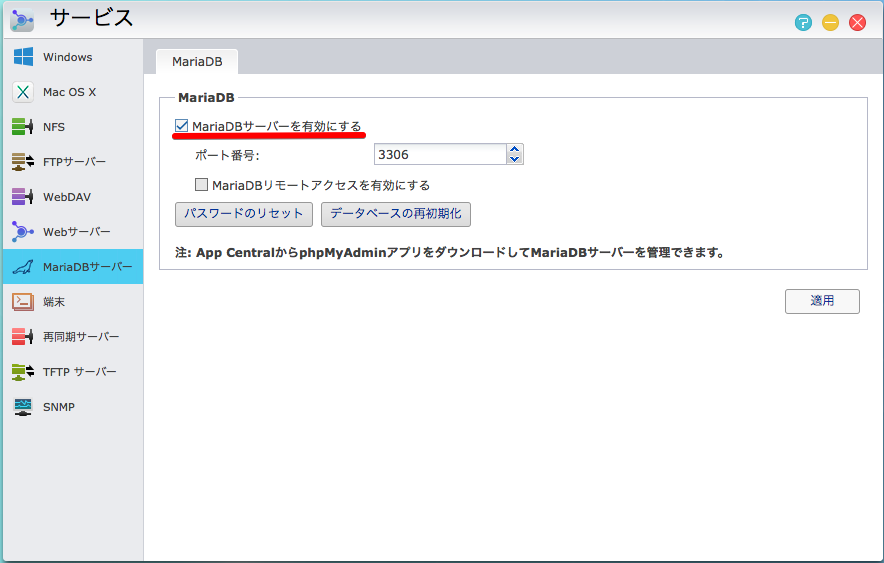
次にデータベースです。 AS3102Tでは、データベースとして標準でMariaDBを利用できますので、これを使用します。 「MariaDBサーバーを有効にする」にチェックを入れて適用します。
これでデータベースが立ち上がります。
phpMyAdmin と Wordpress をインストール
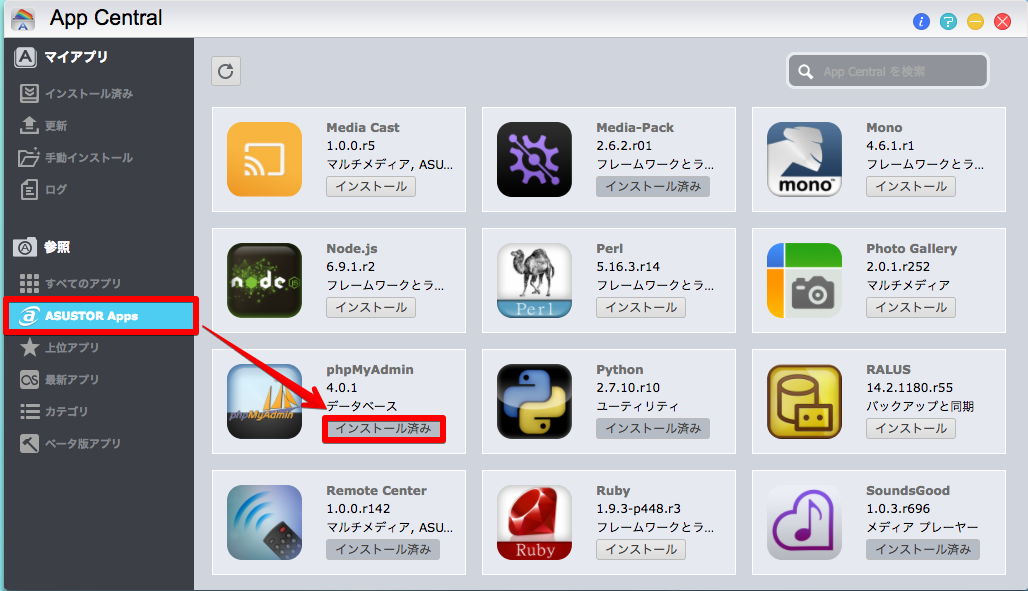
いよいよ Wordoress をインストールします。 その前にデータベースは起動させた後、phpmyadminで管理しますので、 そちらもインストールします。App Central からインストールします。


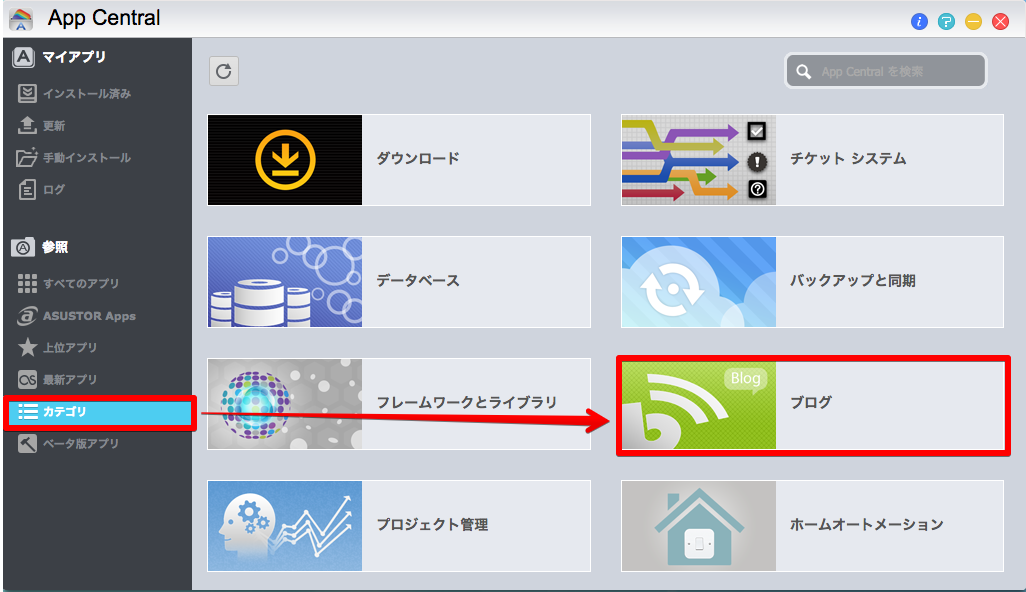
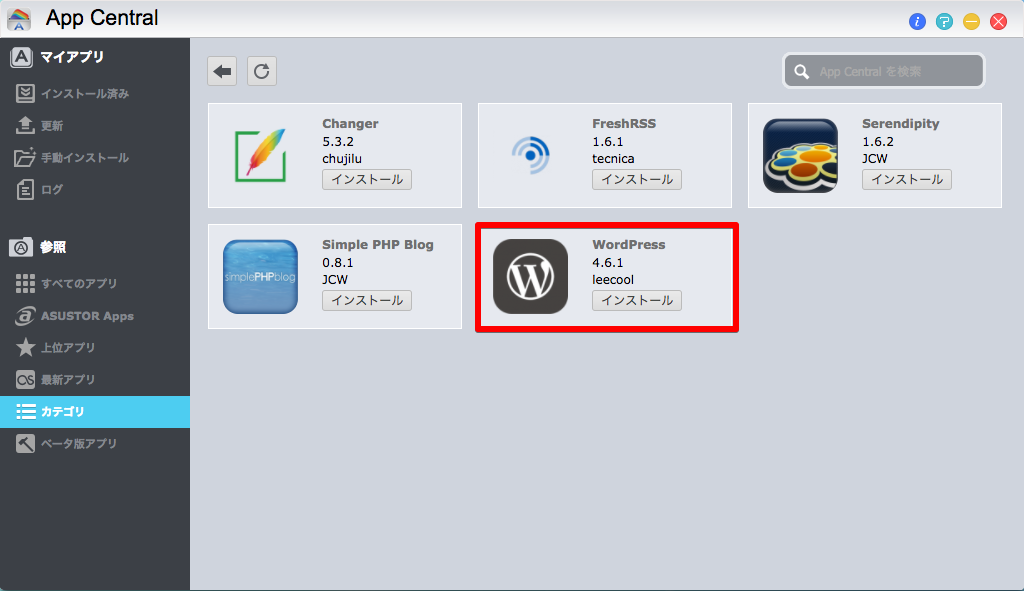
次に Wordpress をインストールします。


phpMyAdmin にてデータベースを作成する
Wordpress で使用するデータベースを作成します。 ここで作成するデータベースにどんどんブログのデータが格納されることになります。

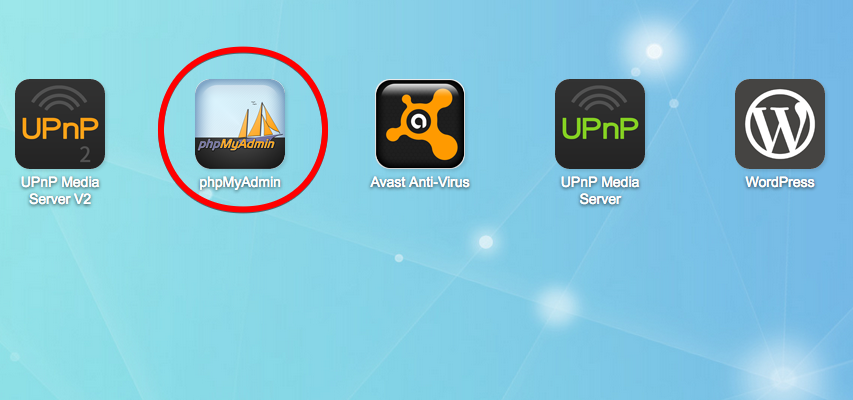
phpMyAdmin を選択します。

phpMyAdmin にログインします。 デフォルトのユーザー名は 「root」 パスワードは 「admin」 です。

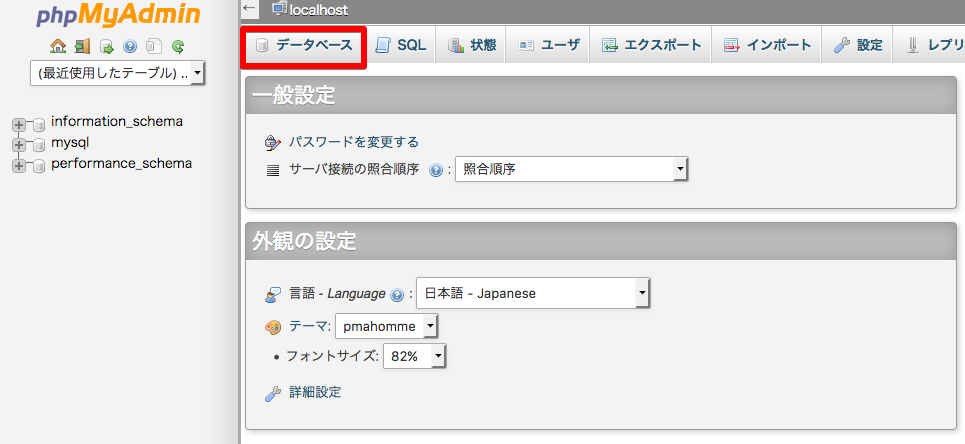
上の欄にある 「データベース」 を選択します。

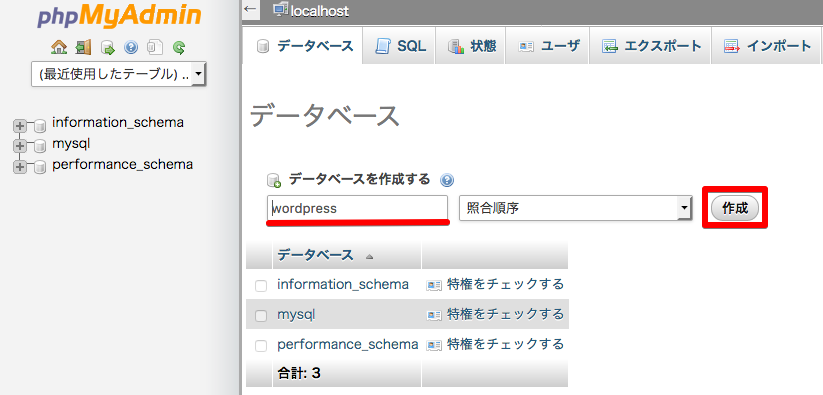
データベースを作成します。 ここでは、例として 「wordpress」 という名のデータベースを作成します。 名を入力したら作成をクリックします。
これで作成したデータベース 「wordpress」 が左側にリストに表示されているはずです。
Wordpress の初期設定を行う
データベースができたところでいよいよ Wordpress の設定を行います。

さきほどインストールした Wordpress を選択します。 Wordpress が立ち上がるので初期設定を行います。

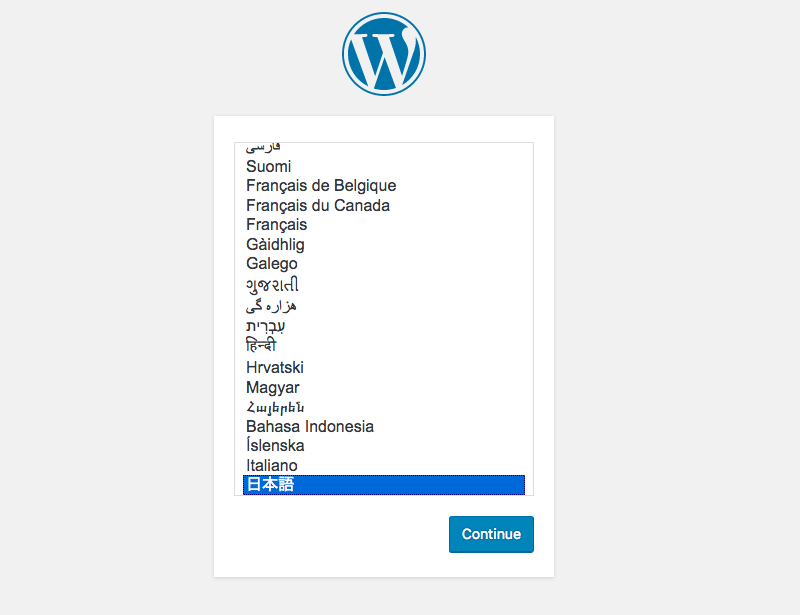
まずは言語設定です。 日本語を選択して、Continue でクリックします。

「さあ、始めましょう!」 をクリックします。

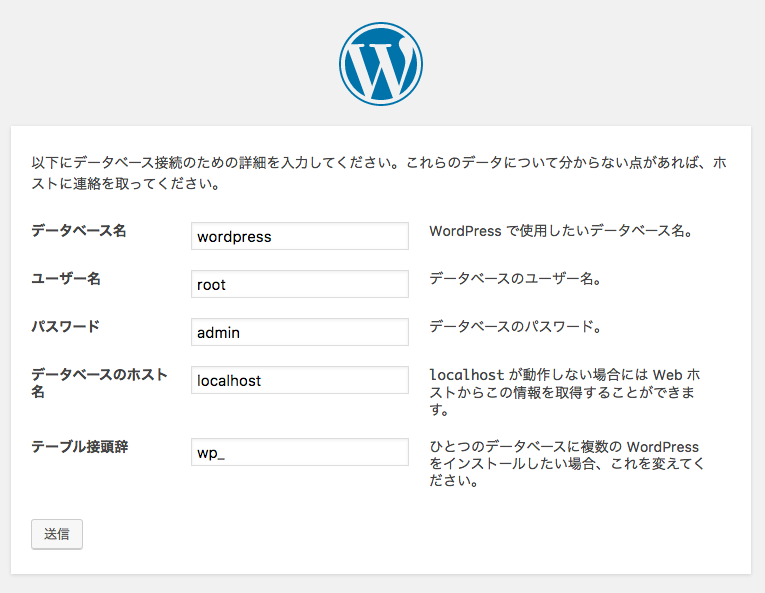
さきほど作成したデータベースとの接続設定です。
データベース名: さきほど作成したデータベース名を入力します。本例では 「wordpress」 ユーザー名: デフォルトでは root です。変更したのなら変更したものにします。 パスワード: デフォルトでは admin です。変更したのなら変更したものにします。 データベースのホスト名: localhost のままでOKです。 テーブル接頭辞: wp_ のままでOKです。
「送信」 をクリックします。

「インストール実行」 をクリックします。

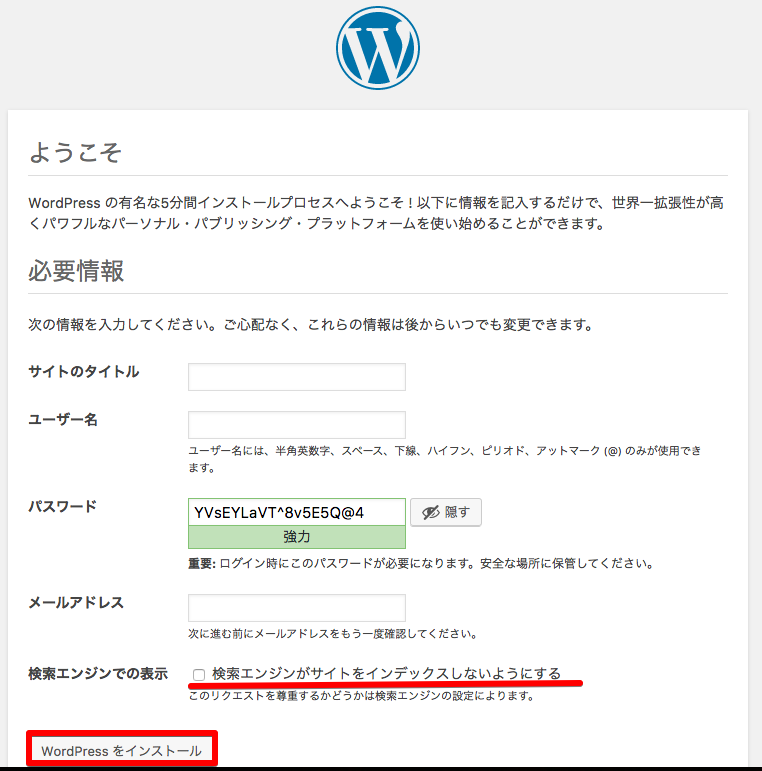
サイトのタイトル: タイトルです。 ユーザー名: wordpress の管理画面にログインするためのユーザー名です。 パスワード: wordpress の管理画面にログインするためのパスワードです。 メールアドレス: 適当なアドレスを入力します。 検索エンジンでの表示: 今回はテスト用のwordpressを作成していますので、インデックスしないようにした方が良いですね。 ※画像ではチェックしていません
「Wordpressをインストール」 をクリックします。

成功したら 「ログインします」 をクリックします。 上例は、ユーザー名を testhoge としたものです。

ログインします。 さきほど作成した wordpress の管理画面にログインするためのユーザー名/パスワードを 入力して 「ログイン」 をクリックします。


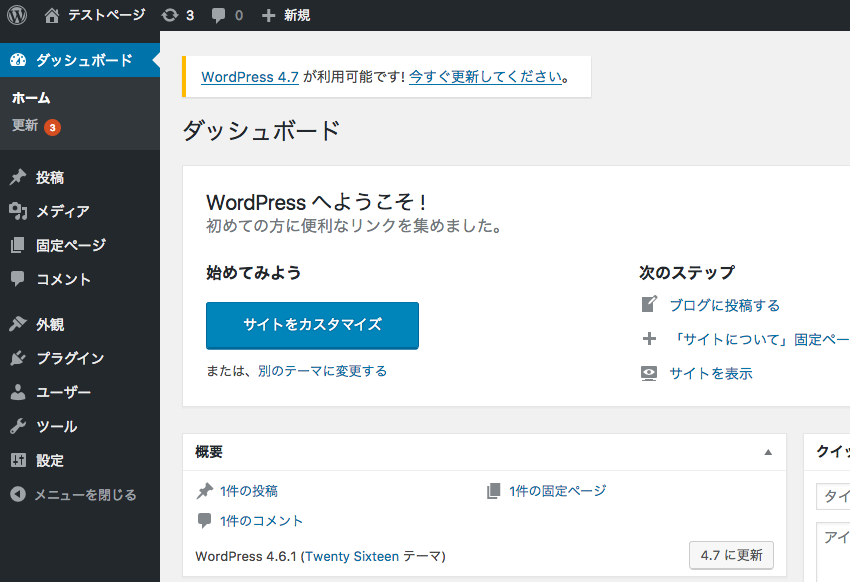
無事に管理画面が表示されればインストール完了です! サイトを表示すればブログが表示されるはずです。
おわりに
以上が AS3102T に Wordpress をインストールする手順でした。 これでローカルにテスト環境を構築できますね。 あとは、本番用のDBやらファイルをNASに移行すればテスト用サーバー構築完了です。 そこらへんはまた記事にできたらと思います。
ではでは。
